How To Inspect A Page Using Chrome App
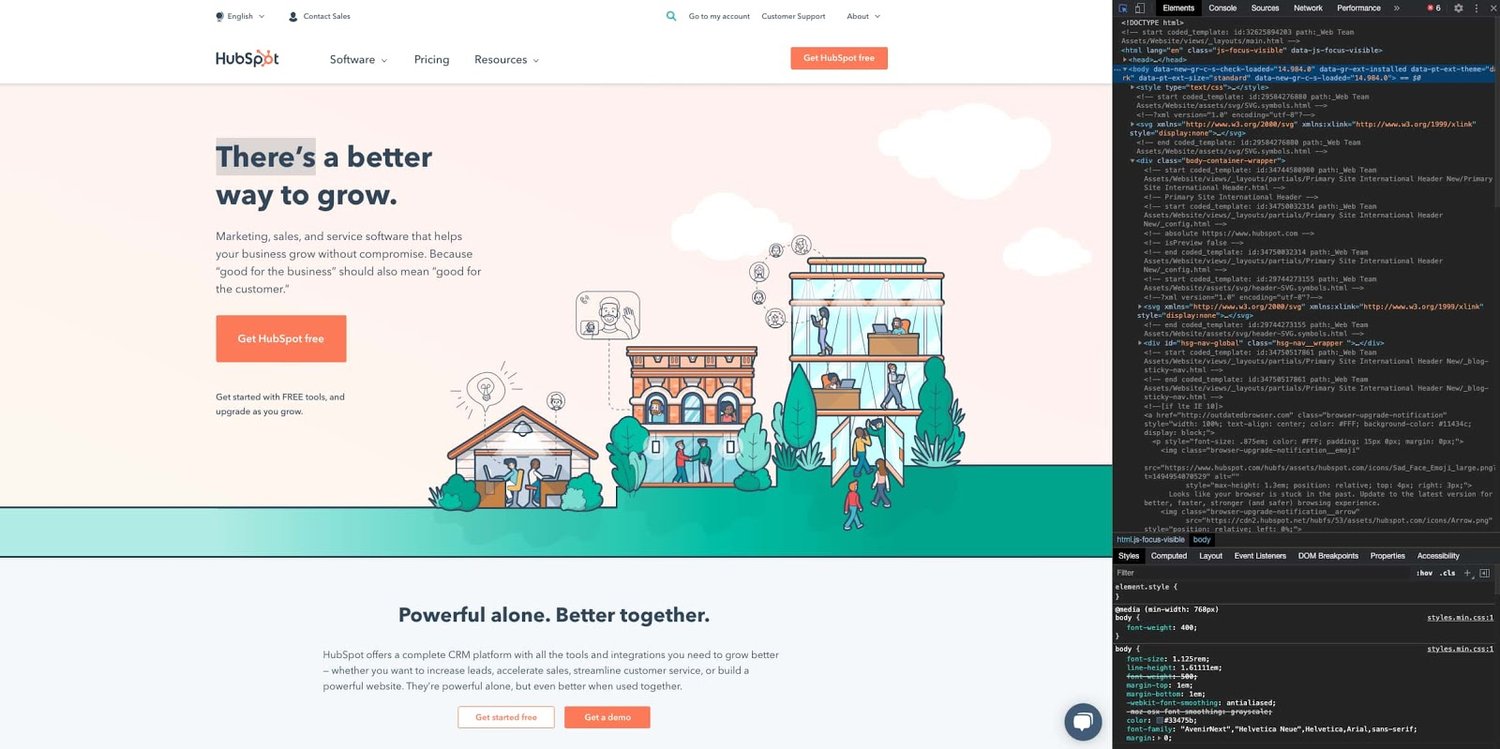
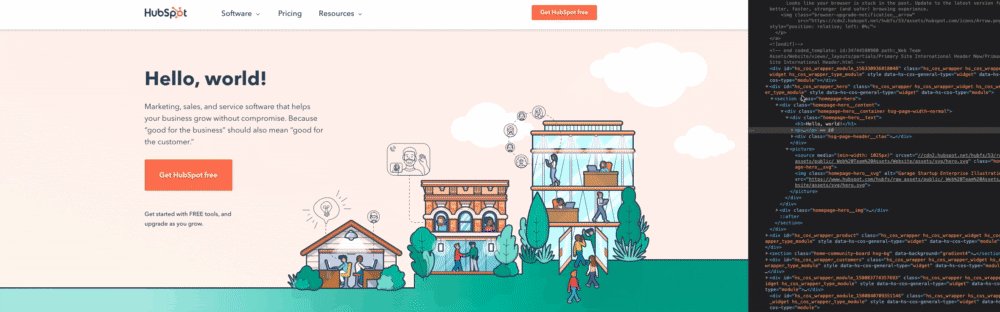
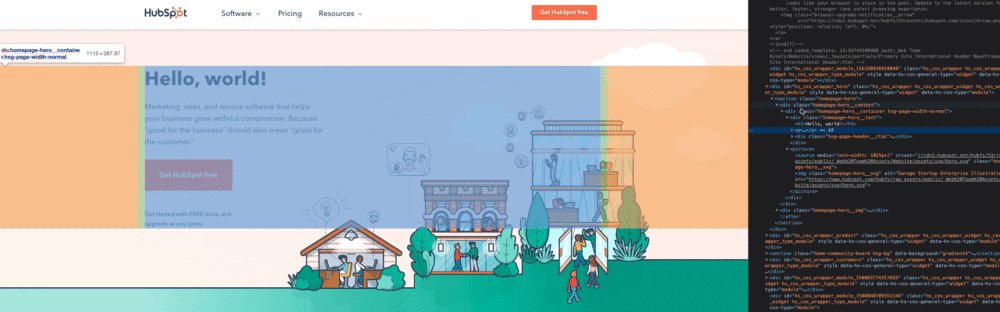
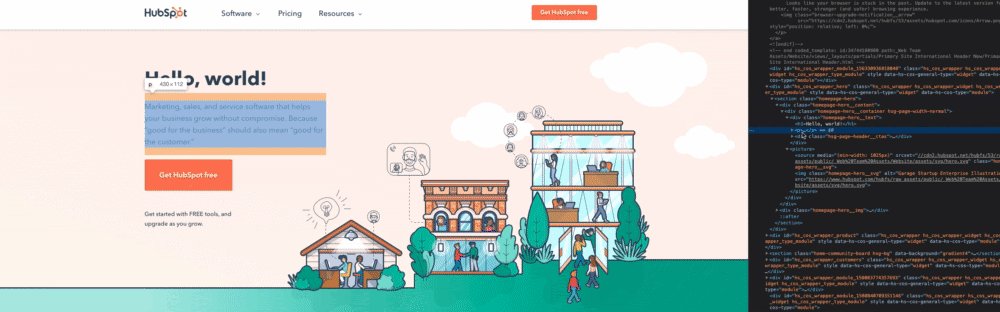
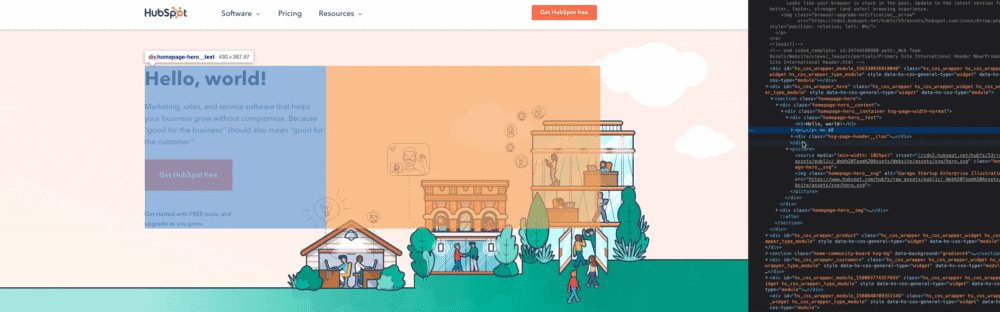
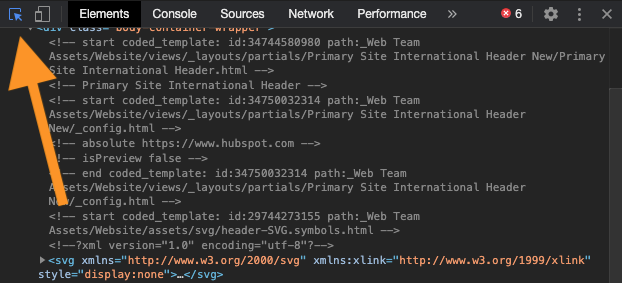
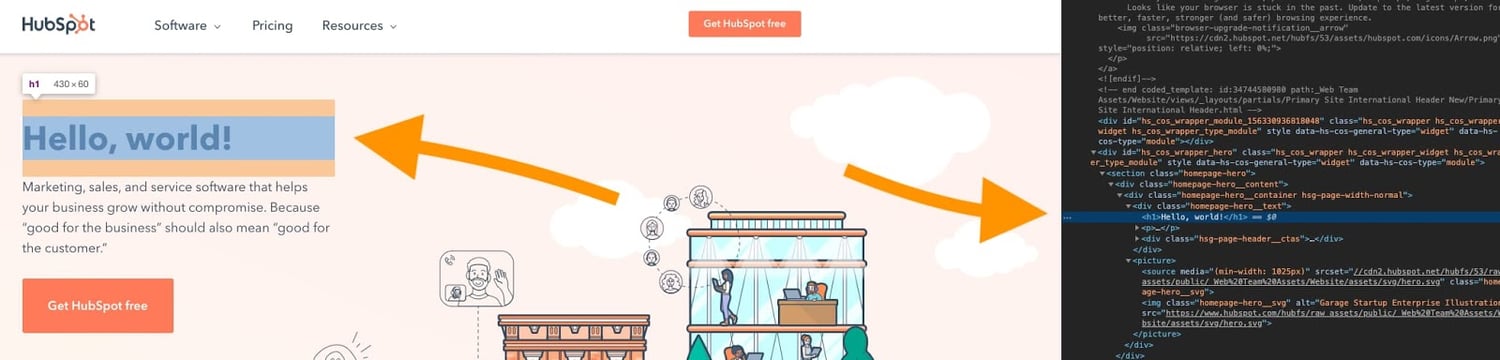
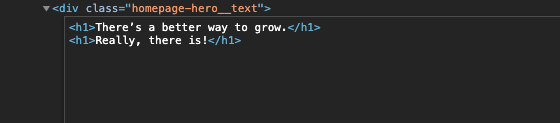
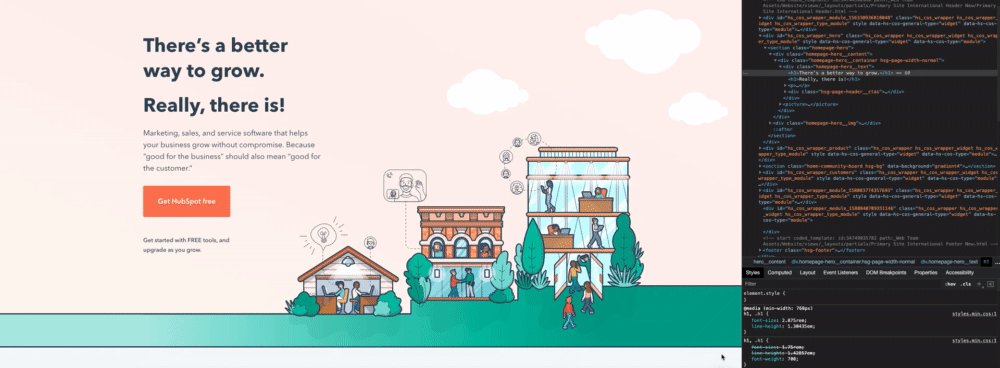
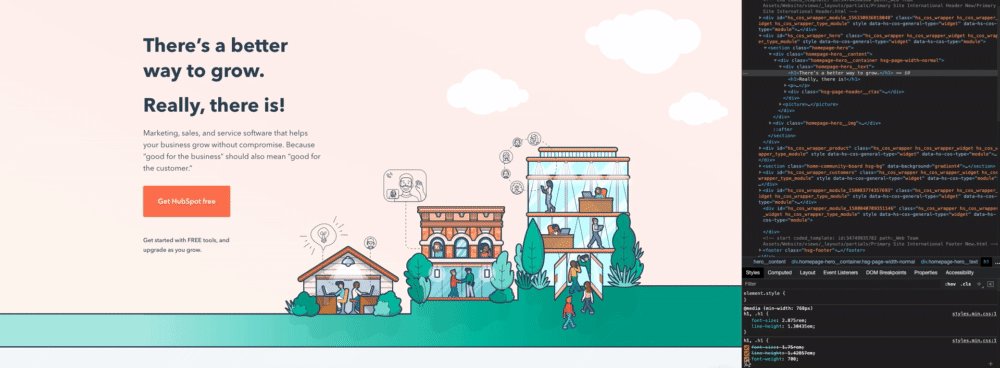
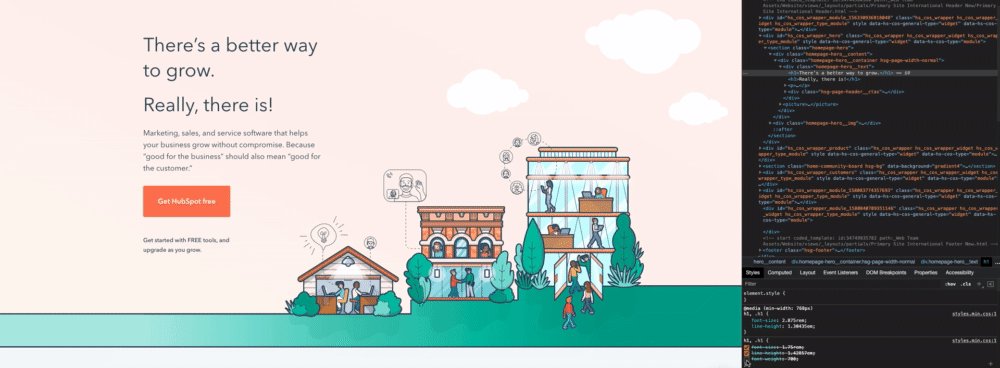
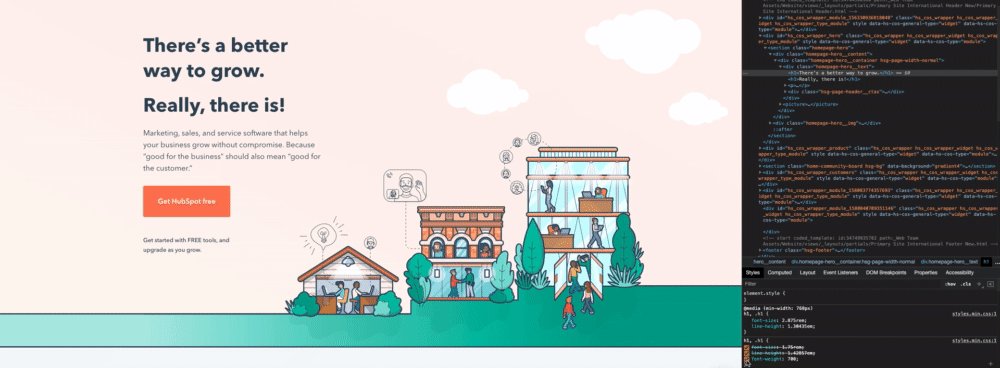
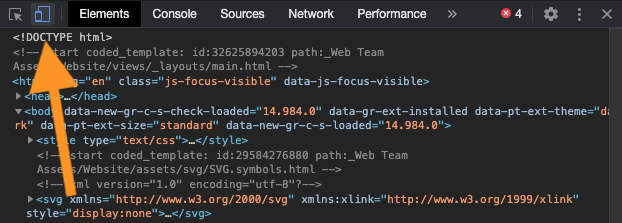
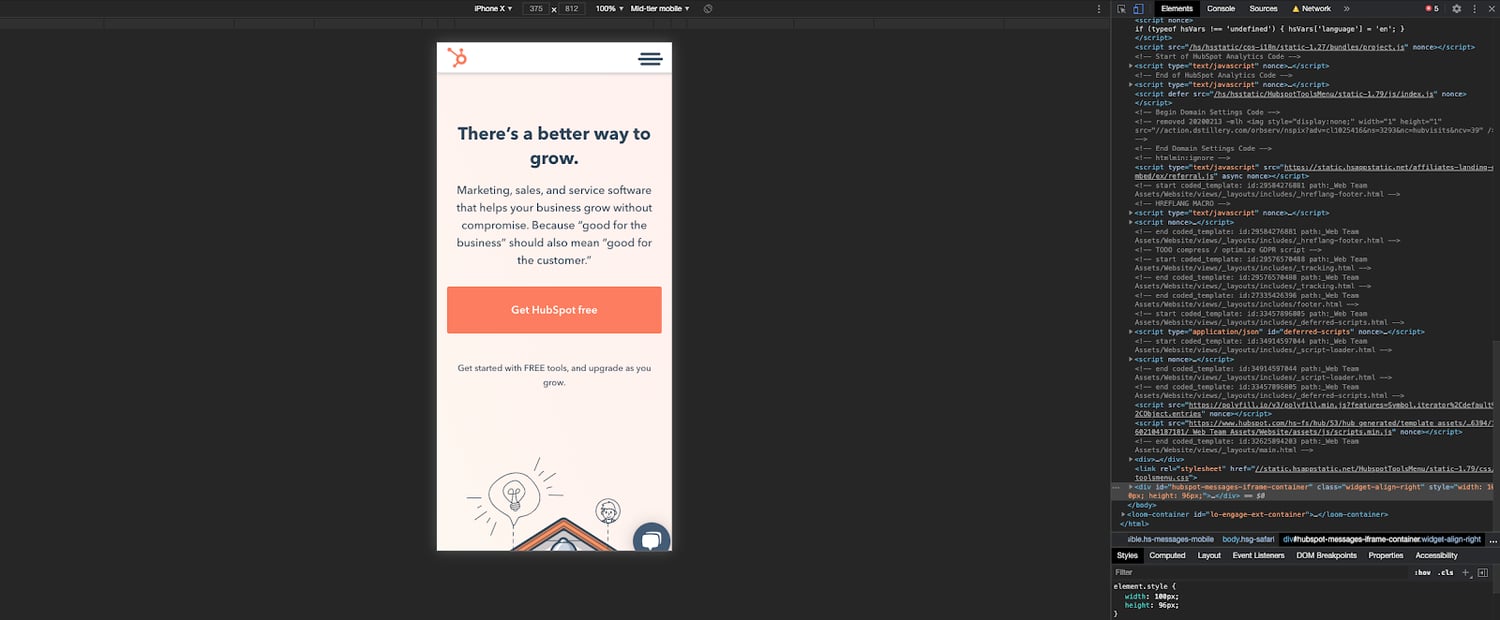
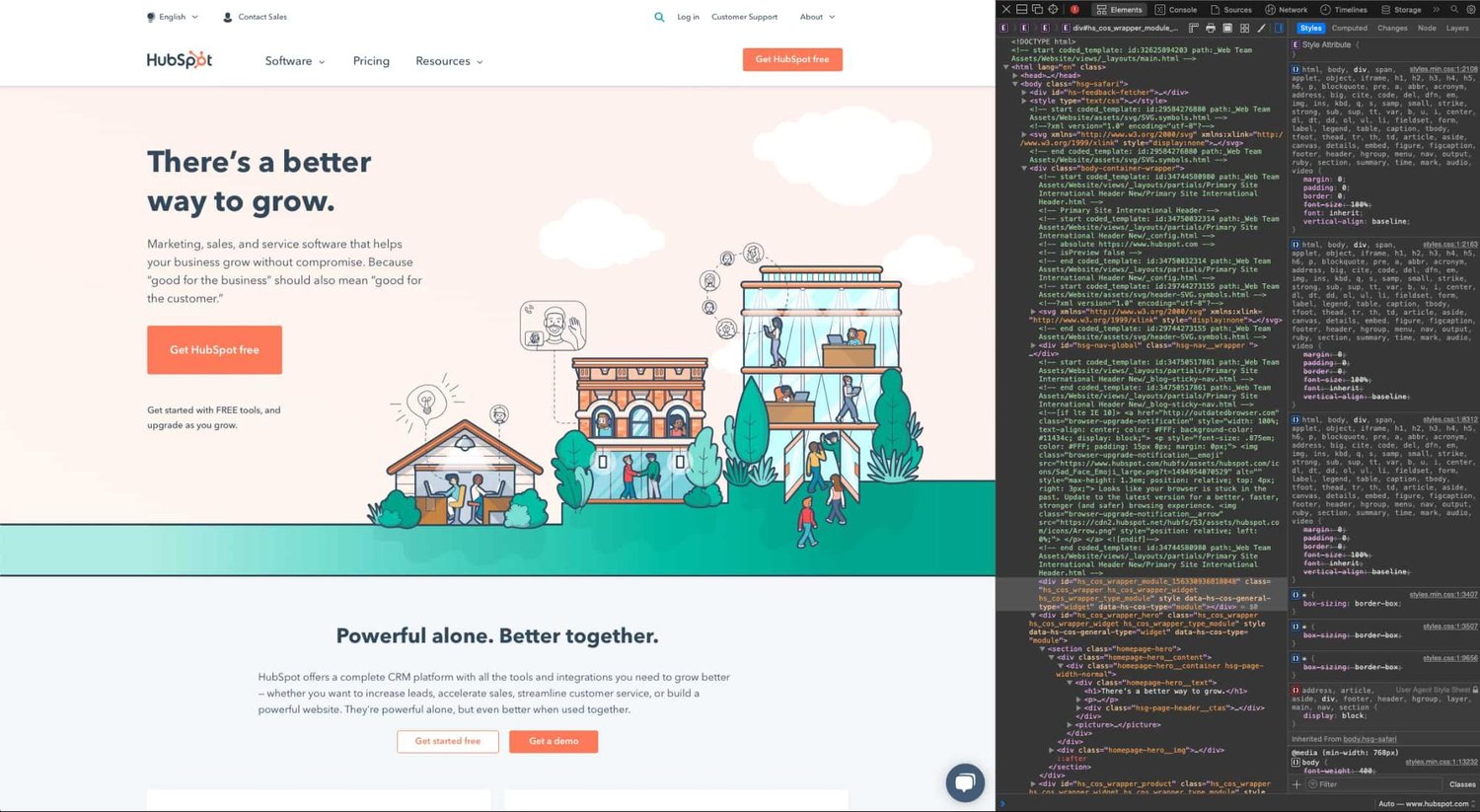
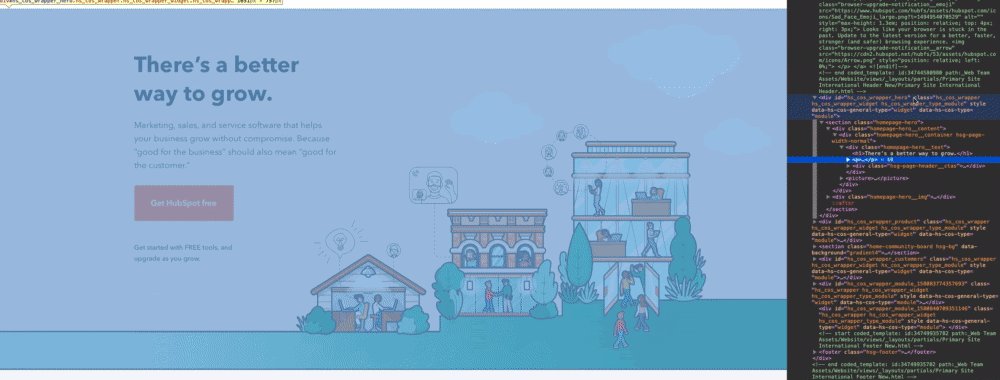
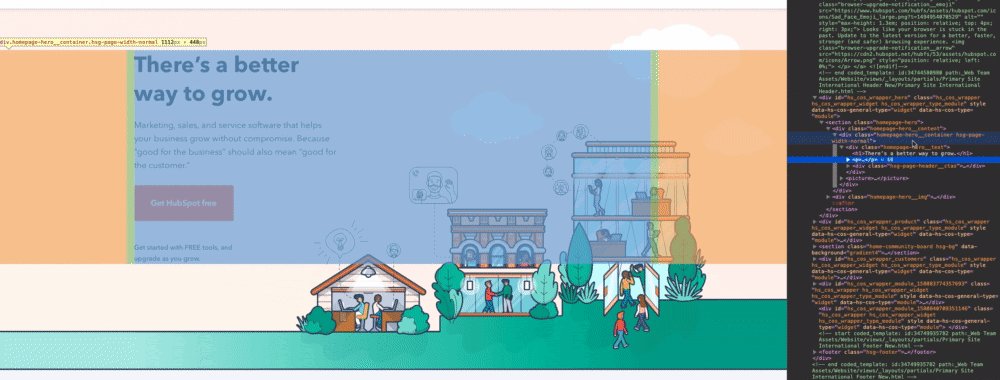
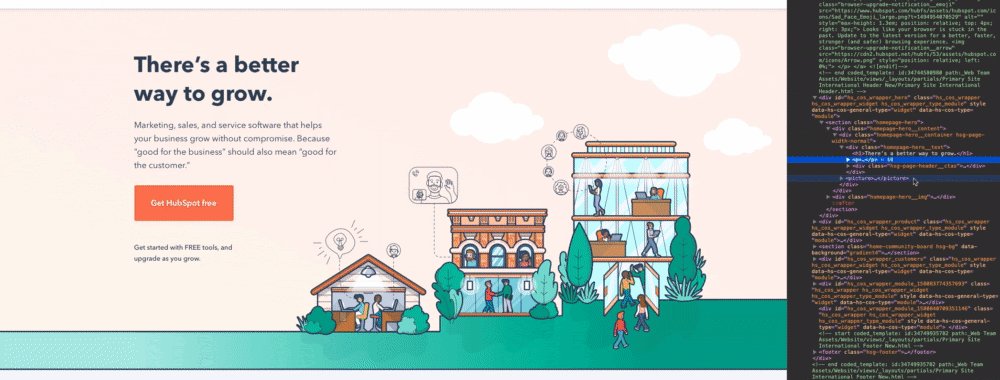
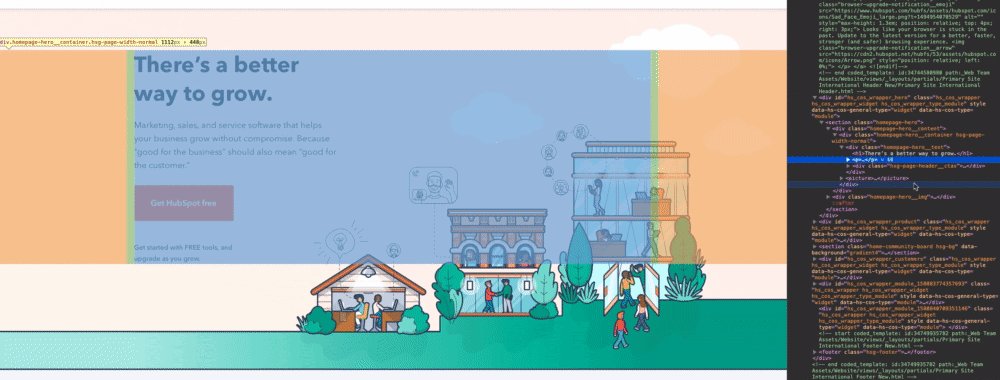
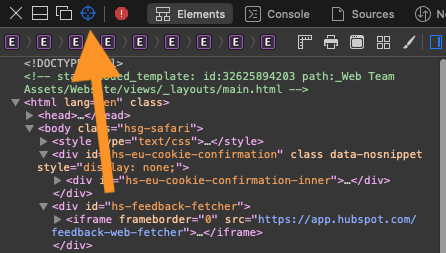
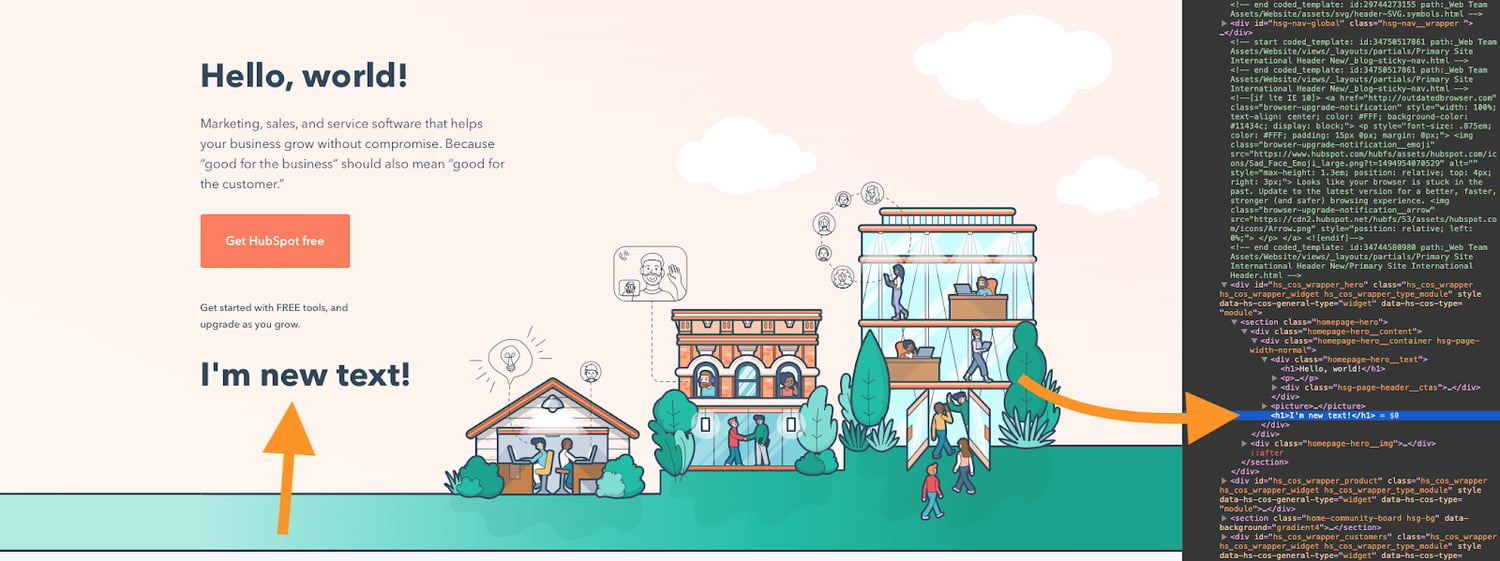
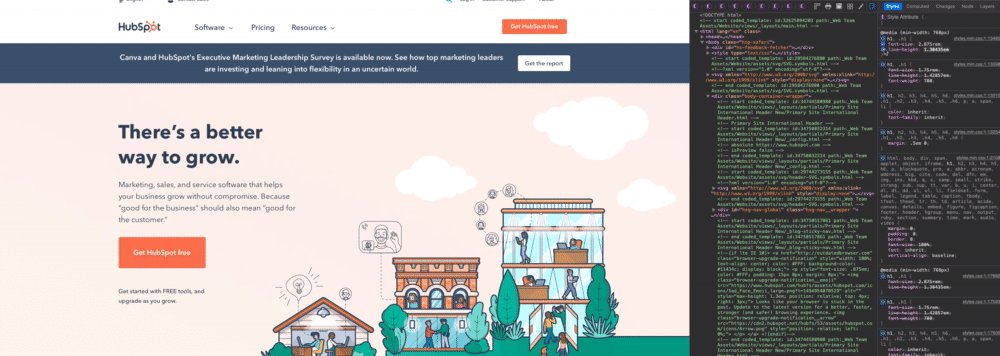
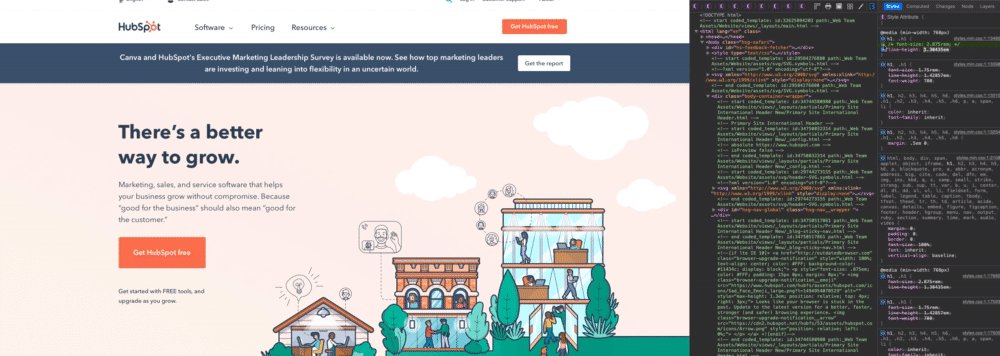
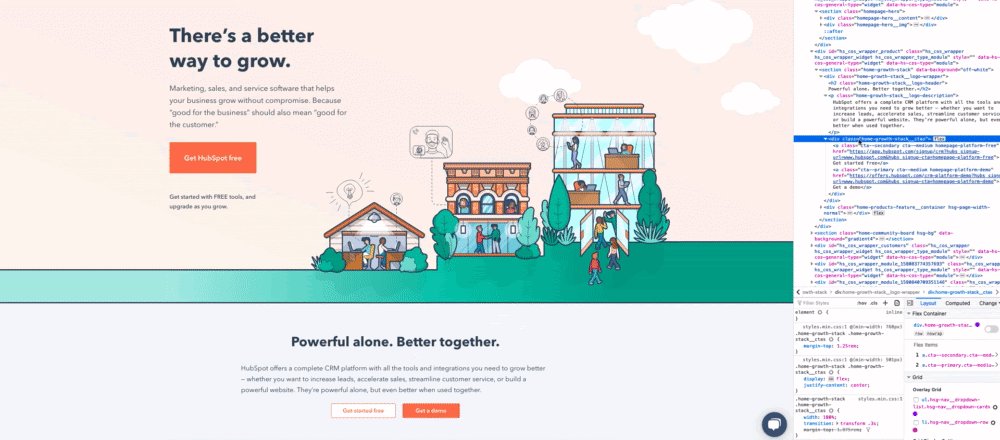
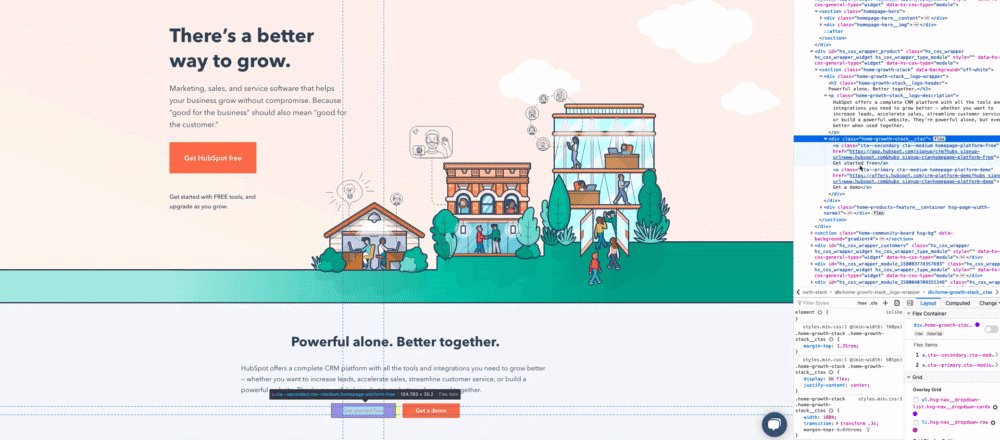
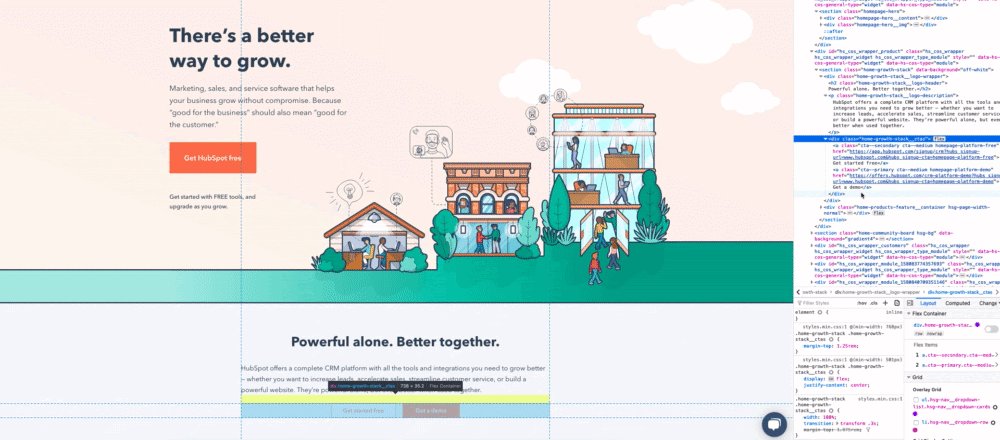
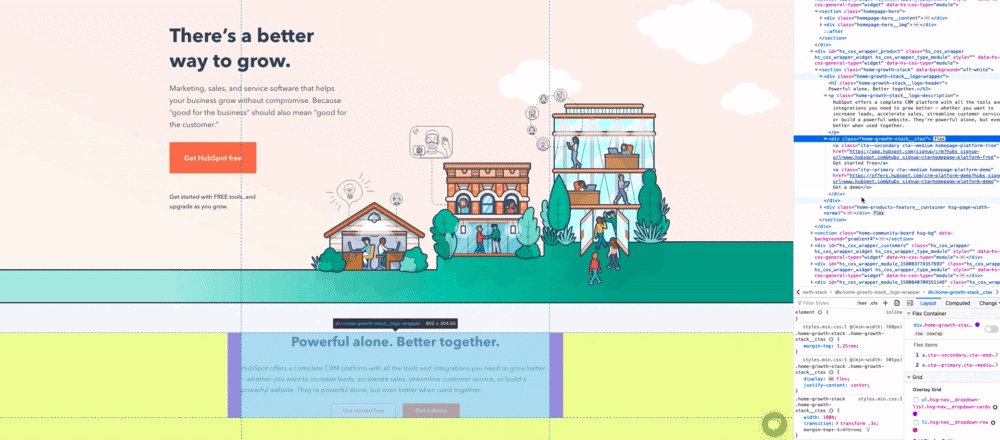
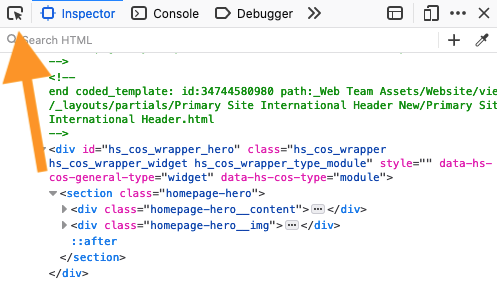
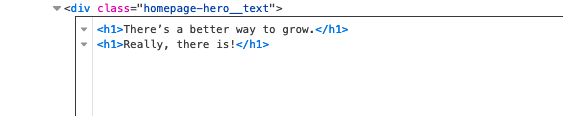
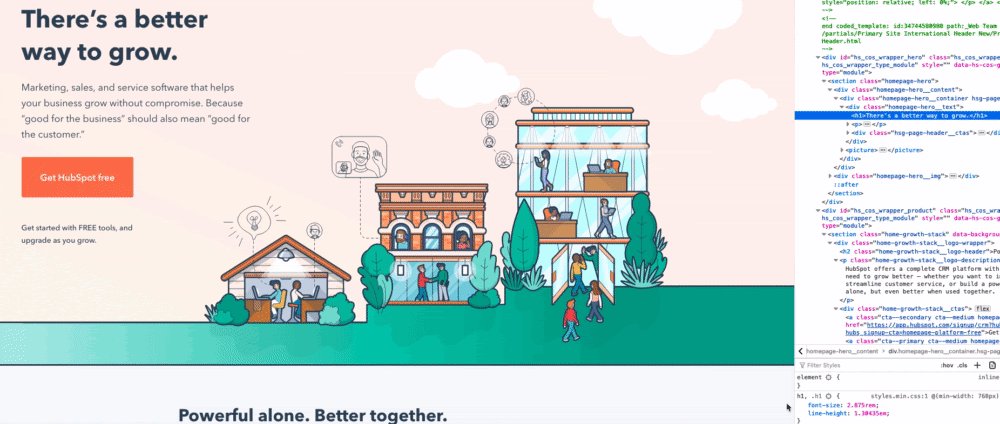
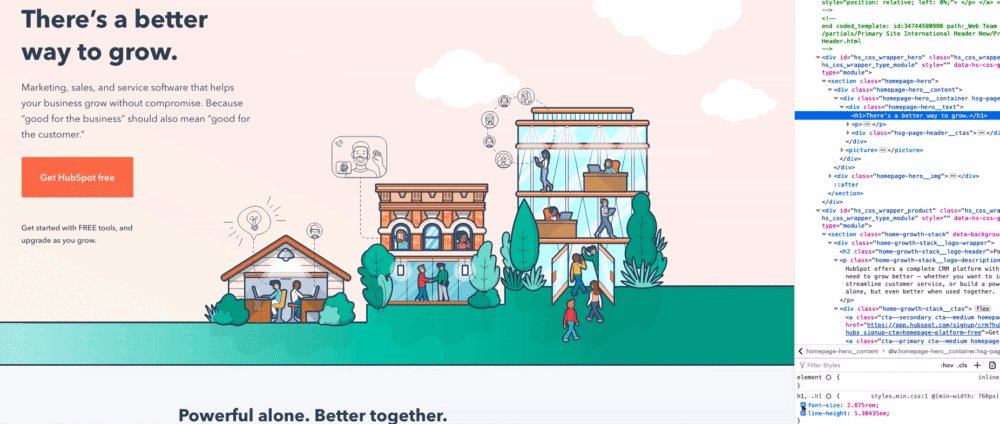
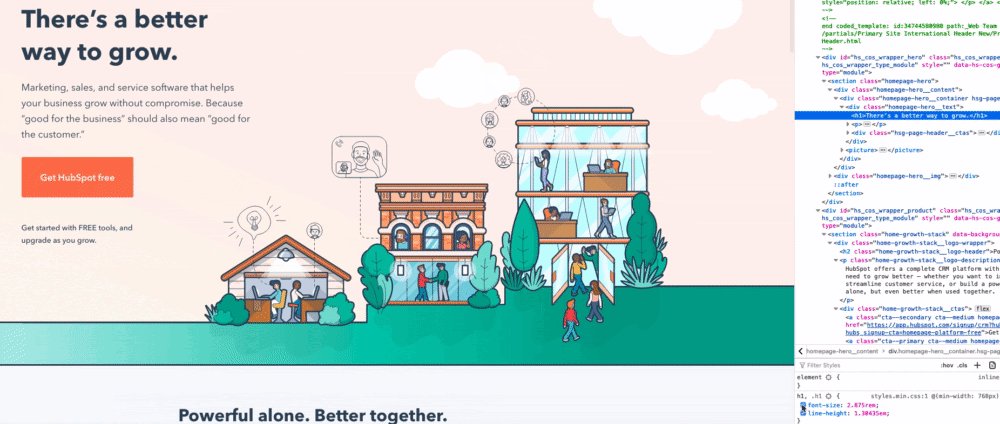
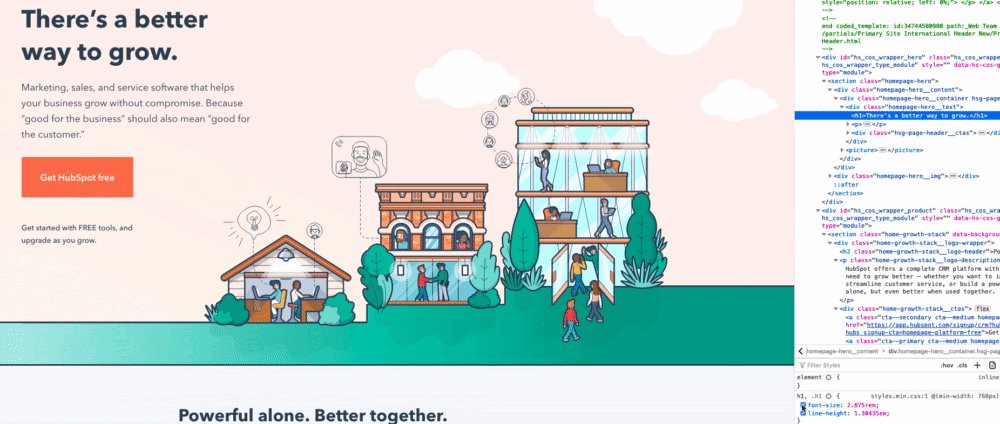
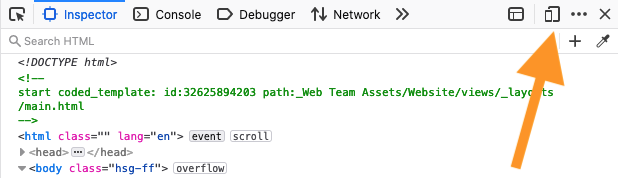
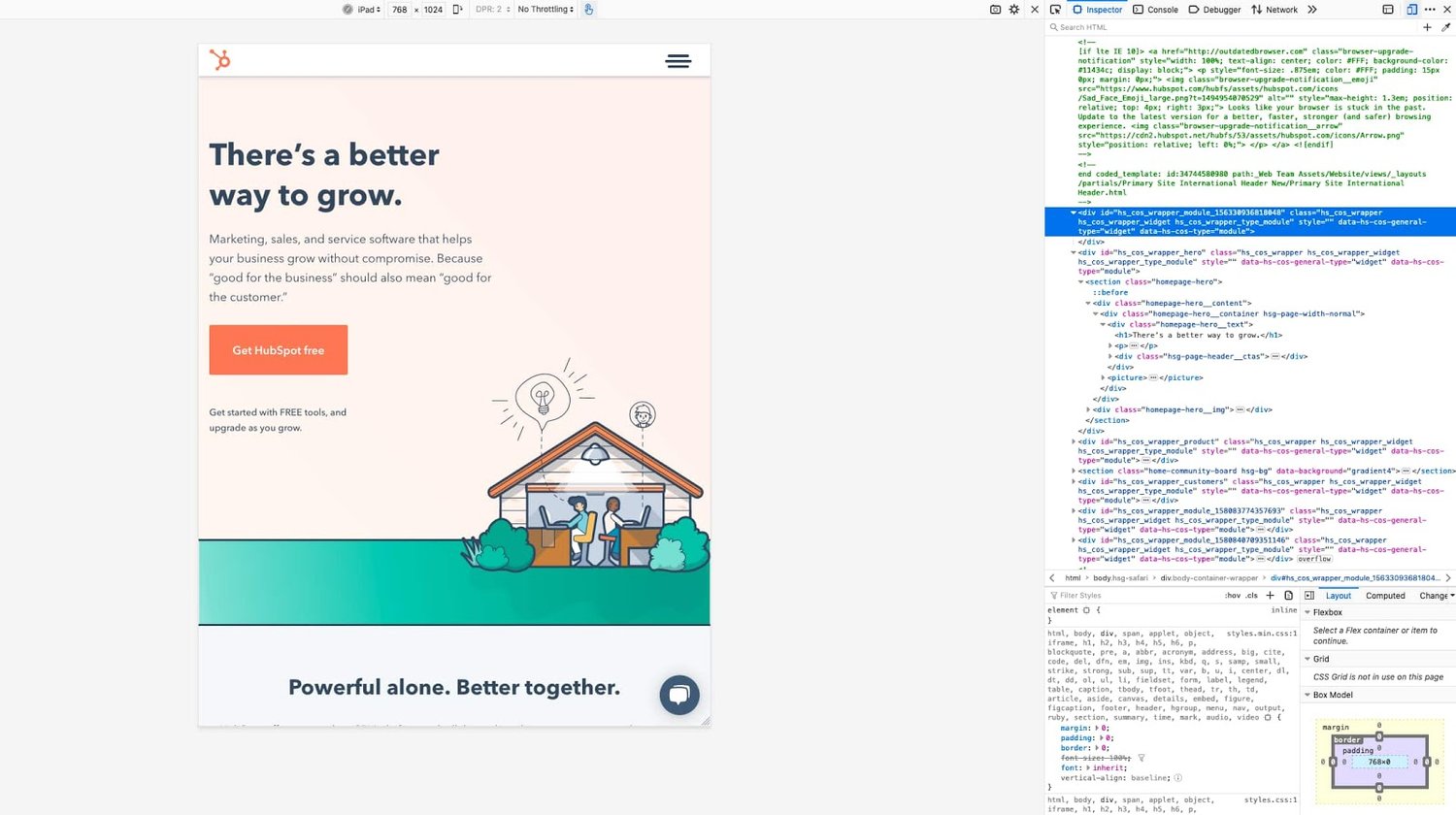
In a way, the job of web developers and designers is to convince users that a website is one singular entity, more than just a series of HTML elements formatted to look nice. With the right tools, however, even non-developers can peel back the curtain on any website to see what's really happening behind the scenes. In this post, I'll explain what it means to "inspect" page elements, and how to do so on three common web browsers. Inspect element is a feature of modern web browsers that enables anyone to view and edit a website's source code, including its HTML, CSS, JavaScript, and media files. When the source code is modified with the inspect tool, the changes are shown live inside the browser window. Inspect is a web professional's secret weapon. Developers, designers, and marketers frequently use it to peek inside any website (including their own) in order to preview content and style changes, fix bugs, or to learn how a particular website is built. For instance, if you find an intriguing interface on a competing website, inspect element lets you see the HTML and CSS that make it up. You can also think of your browser's inspect feature as a "sandbox" of sorts: Play around with a web page as much as you want — change content, colors, fonts, layouts, etc. When finished, just refresh the page to revert everything back to normal. Inspect doesn't change the website itself — only how it appears in your own browser — so feel free to experiment! Inspect is also an incredibly valuable tool for those learning web development. Instead of viewing plain source code, use inspect element to interact with the page and see how each line of code maps to an element or style. By better understanding what constitutes the typical web page, you can communicate effectively with developers in the case of an error, or if you want to make a change. Inspect may be a "developer tool," but you don't need to write any code or install any additional software to use it. You can do everything I've described right inside your browser — let's learn how. Every modern web browser has a native tool for inspecting elements. Here, I'll explain how to use the inspect tool on the in three desktop web browsers: Google Chrome, Apple's Safari, and Mozilla Firefox. To use the inspector in Google Chrome, first navigate to any web page (in these examples I'll be using HubSpot.com). Once there, you have several ways to open the tool: The Chrome Developer Tools panel will open at the bottom of the browser window. If you want to change the location of the panel, click the three-dots icon in the top right corner of the panel (next to the X icon), then choose your preferred dock position. I'll choose Dock to right — this makes it easier to view the rendered page and its source: Along the top of the inspect panel, you'll see tabs for Elements, Console, Sources, etc. These are all tools we can use to assess a page's contents and performance. However, everything we need for inspecting is under the Elements tab. The next area down is the source HTML of the current page. Take some time to explore this region, and notice how hovering the cursor over the piece of code highlights the corresponding element on the page. Blue indicates the contents of an element, green corresponds to padding, and areas in orange are margins. We can also do the opposite — locate a piece of code from the page element. To do this, click the Element select icon in the top left corner of the panel: Next, click a page element. You'll see the source code revealed in the inspect panel. Besides viewing, we can use inspect to alter the page contents. Let's start by swapping out some text. First, find some text content in the source code. Then, right-click the element and choose Edit Text — this opens an inline text input in which you can write whatever you want. When you deselect the text input, you'll see the changes take effect: Or, what about no text at all? Just select the element in the source code and delete it. The H1 will be gone from the page. Don't worry though — it will reappear when you refresh the page. You can also hide any element without deleting it by right-clicking the element in the source code and choosing Hide element. You can even add new page elements — right-click on an element in the source code and choose Edit as HTML. You'll see a text field where you can paste HTML. For example: Moving down the Chrome inspect panel, we see the Styles tab. This shows us what CSS styling has been applied to the selected element. Click on lines of code to rewrite them, or activate/deactivate certain declarations by checking/unchecking the boxes next to them. Let's do this for our <h1> element's font-weight property: Finally, let's cover one more feature of Chrome's inspect feature, mobile view. When building a site, designers need to consider how its pages appear on desktop, mobile, and tablet screens alike. Fortunately, Chrome lets you preview the same web page in multiple screen resolutions. Start by clicking the Toggle device icon in the top left corner of the panel: From here, set the screen resolution manually or choose a device preset from the menu, then see how the page layout responds. You can also rotate the screen and even preview performance at "mid-tier mobile" and "low-tier mobile" speeds. To use Safari's inspect tool, Web Inspector, we first need to enable Safari developer tools. Select Safari > Preferences. In the preferences window under Advanced, check the box next to Show Develop menu in menu bar. You'll see a Develop option added to the menu above. Next, go to your desired web page. There are three ways to open Web Inspector: Safari's inspector opens at the bottom of the window by default. To change this configuration, click the icon to dock the display on the right side or pop out in a separate window — both are located next to the X icon in the top left corner of the display. Safari's inspector panel comprises two columns. The first shows the source HTML, and the second shows the page CSS. Use your cursor to explore the source HTML and see which lines code correspond to each page region (blue highlights the contents, green highlights padding, and orange highlights margins): We can also inspect the page directly. Click the element selection icon at the top of the panel: Now, when you click a page element, Web Inspector reveals the corresponding source code. Like Chrome's inspector, Safari lets us modify, add, and remove page elements. To edit the page, right-click an HTML element in the inspect panel, then choose an option from the Edit menu. Web Inspector will prompt you for new text input, then display your changes in real-time: Or, add a new element to the page by right-clicking a line of code and choosing an option from the Add menu. In this example, I've added a new <h1> child element to an existing <div>: If you want to delete a page element, simply select some code and delete it. Or, right-click and choose Toggle Visibility to hide an element without deleting it. To the right we have the Styles column, where we can change or activate/deactivate CSS declarations for any element, like so: When testing content and style changes, you'll want to see the effect on mobile screens as well as desktops. Safari's Responsive Design Mode allows you to preview a website across common devices. To use it, choose Develop > Enter Responsive Design Mode. In this mode, you can use the same inspector tools on pages formatted for Apple devices, or set the dimensions yourself: To open the Firefox Inspector, you can: The Firefox inspector appears along the bottom of the window by default. To change its position, select the three-dots icon in the top right corner of the inspector, then choose an alternative display option. Firefox's inspector panel is comparable in features to Chrome's and Safari's. The HTML source code indicates the corresponding page element with color codes — content is blue, padding is purple, and margins are yellow: Plus, you can find code by selecting elements on the page — to enter selection mode, click the cursor icon in the top left corner: Click any page element to reveal its source in the inspect panel. To modify or delete a page element, select its code in the inspector. Then, either double-click to change the text, or right-click and choose Edit as HTML or Create New Node to add code. Or simply delete the code and see the resulting changes on the page. To toggle the styling of an element, use the Filter Styles region at the bottom of the inspect panel. Uncheck the box next to a CSS declaration to deactivate it (or write in new code yourself): Finally, Firefox's tools also come with a mobile preview option. To use it, click the Responsive Design Mode icon in the top right corner of the panel: Responsive Design Mode lets you choose from several preset screen resolutions or set your own, and you can also toggle connection speed and device pixel ratio: Once you learn the basics of your browser's inspect tool, you might realize just how much information about your favorite websites is publicly available. With a few clicks, you can explore how exactly web pages are built, what styles they use, how they optimize for search engines, how they format on mobile screens, and a lot more. For some, inspect is just a fun curiosity. For others, it's a key asset for learning how other competing sites work. Whoever you are, it's a great skill to have, and can provide insights beyond viewing the web page itself.  You might be familiar with the classic "view page source" trick, which displays the raw HTML of a page in the browser window. But, there's a better way to do your detective work: The inspect element feature lets us view and even modify any website's front-end, which can be quite useful when building a website or learning how websites work.
You might be familiar with the classic "view page source" trick, which displays the raw HTML of a page in the browser window. But, there's a better way to do your detective work: The inspect element feature lets us view and even modify any website's front-end, which can be quite useful when building a website or learning how websites work.What does "inspect element" mean?
How To Inspect Elements
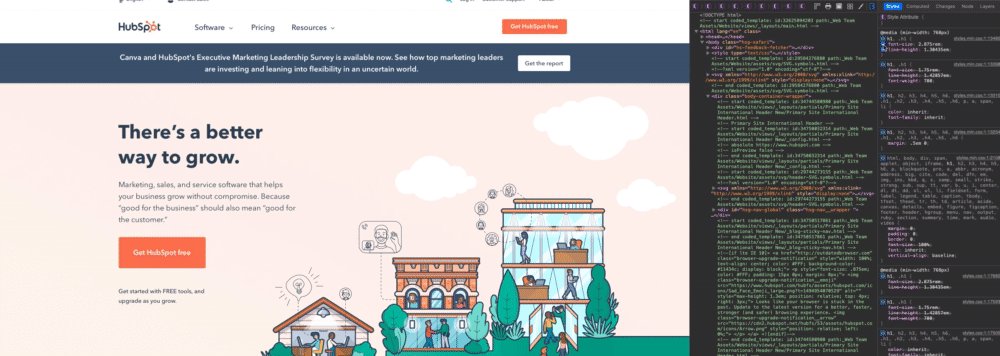
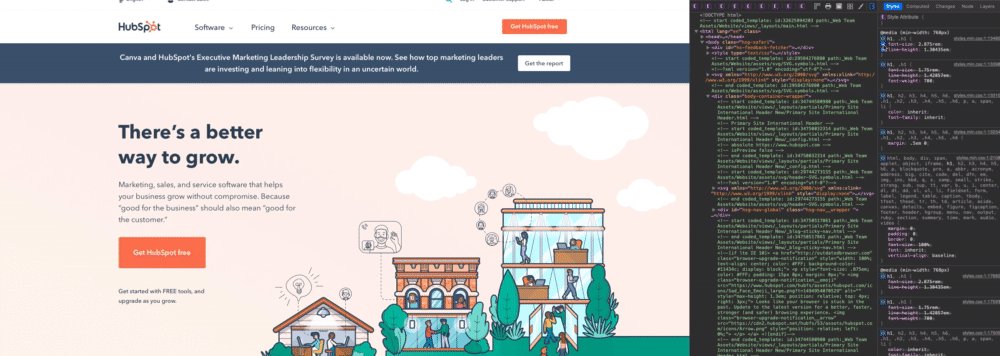
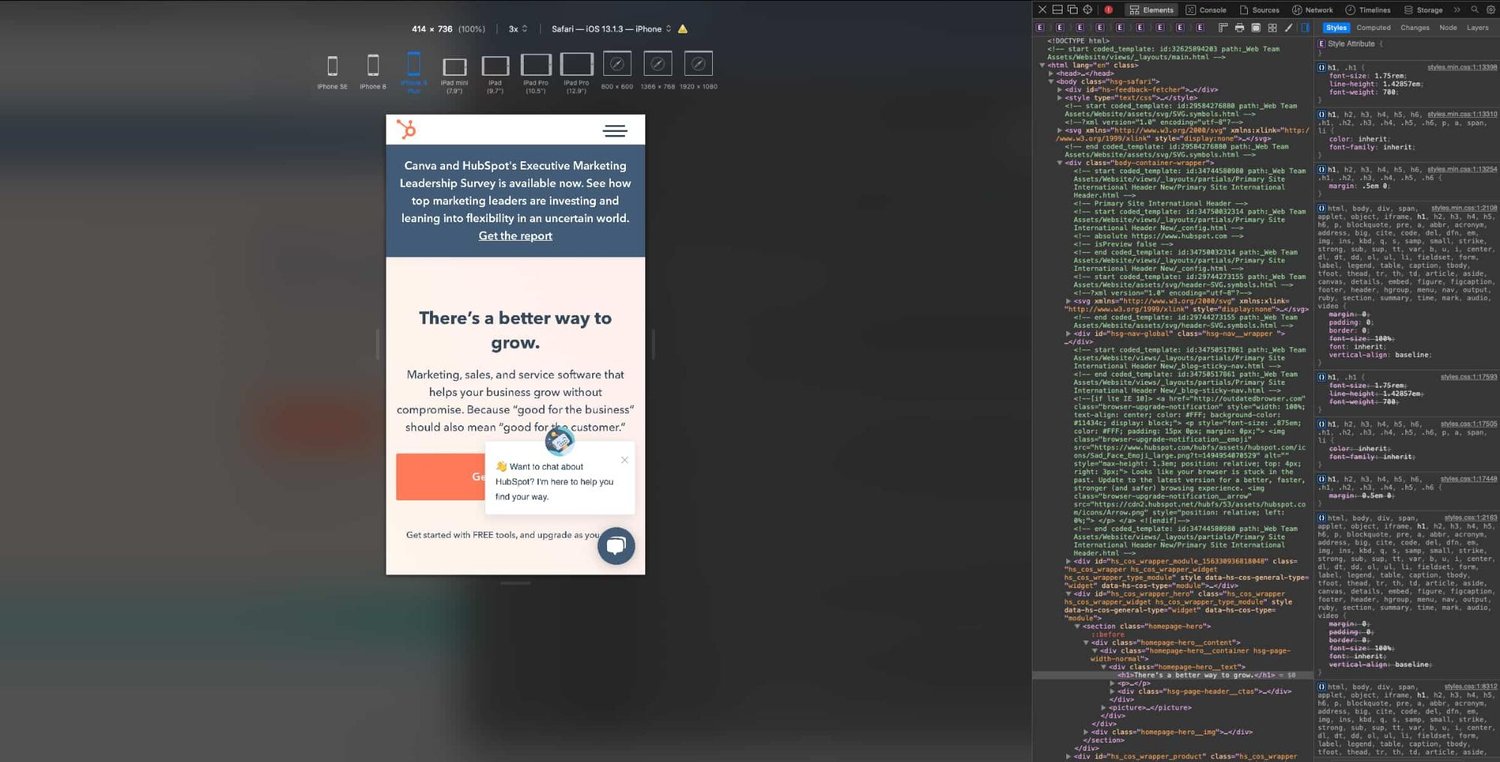
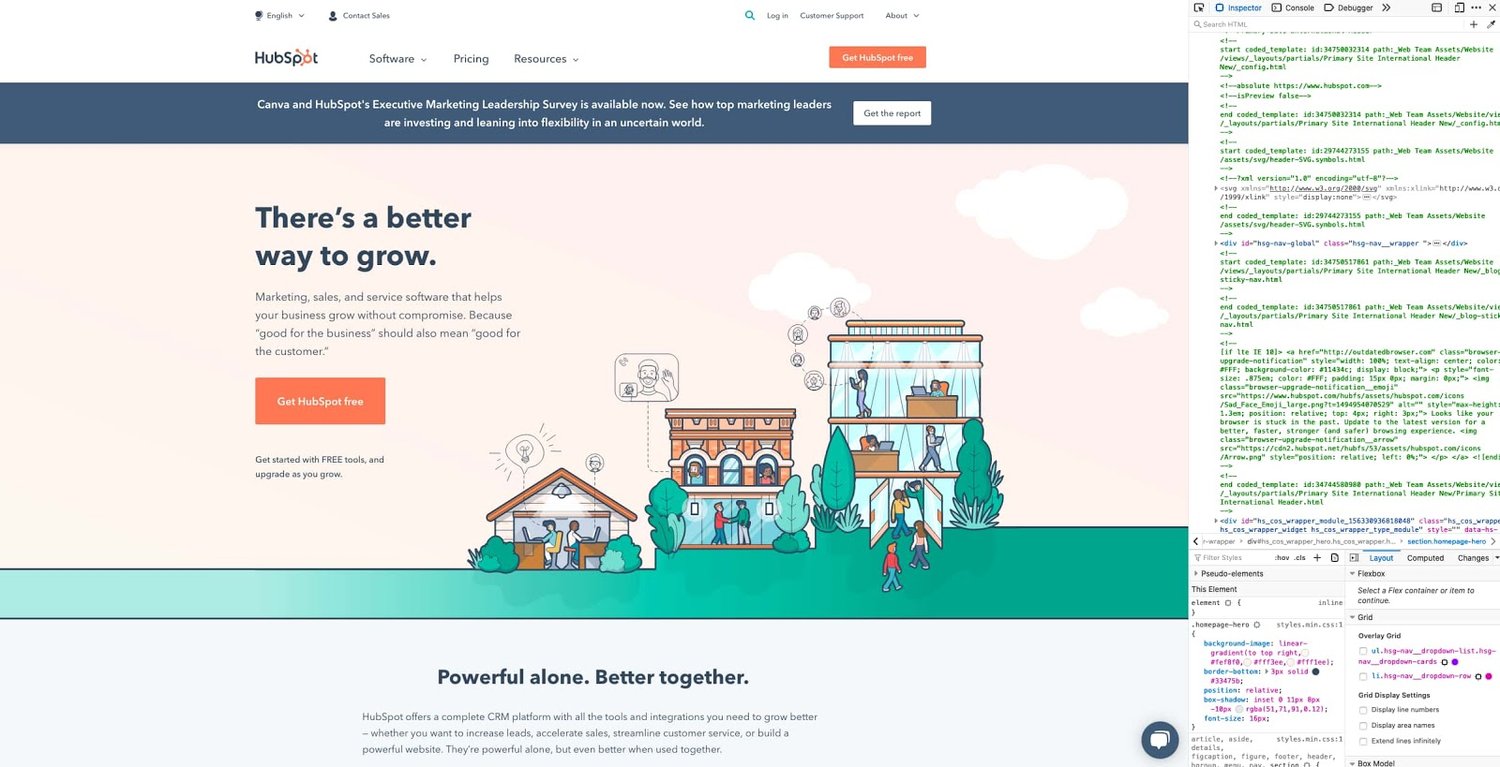
How To Inspect Elements in Chrome










How To Inspect Elements in Safari







How To Inspect Elements in Firefox








Get a Closer Look With Inspect


Originally published Dec 14, 2020 7:00:00 AM, updated November 02 2021
How To Inspect A Page Using Chrome App
Source: https://blog.hubspot.com/website/how-to-inspect
Posted by: huttonandless00.blogspot.com

0 Response to "How To Inspect A Page Using Chrome App"
Post a Comment